ドキュメント
The Static Design Editor
The static design editor is used to create single-scene videos with SoundMadeSeen. With the static design editor, it's possible to add images, text, waveforms, progress bars, subtitles and more to a video design, which can be used to generate a video once combined with audio.

We'll quickly cover the components making up the design editor.
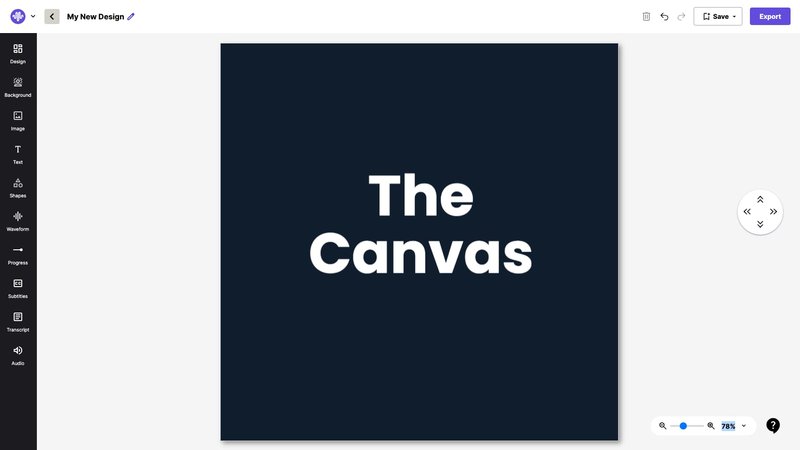
The Canvas
The canvas is where design elements such as images, text and waveforms are added to a video. Elements on the canvas can be selected by clicking on them.
The Move Control
This control is to the right of the canvas. Clicking on one of the arrows will move the canvas in the direction the arrow is pointing. This is useful when zoomed in to the canvas, which brings us to the next element:
The Zoom Control
This control is near the bottom right of the page. Use this control to increase or decrease the size of the canvas on the screen. It also has a useful fit to screen function.
Feedback form button
Just to the right of the zoom control is the feedback form button. Clicking on this will bring up the feedback form dialog, which can be useful in the unfortunate case you have encountered a bug, or just have a question!
Save and Export Buttons
At the top right of the screen are the Save and Export buttons. Save or Save and Exit will save the current design.
Clicking on the Export button will begin the process of generating a video.
The export button is only displayed if audio has been associated with this design, either by selecting an audio clip from an audio upload or by selecting an audio clip using the Audio tool
The Design Editor's Tools
These are displayed in the left navigation bar, we'll describe them from the top down.
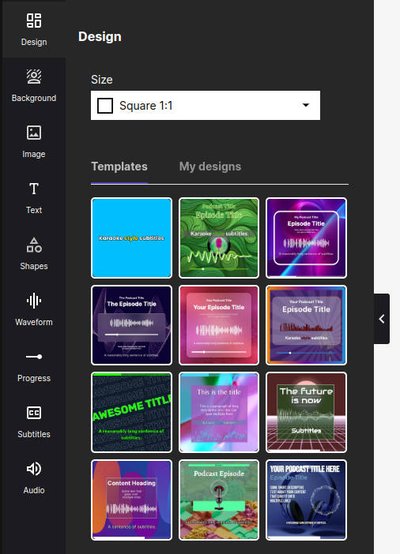
Design Tool
When a new design is created, the design tool will open automatically. The design tool is where you can change the aspect ratio of a design and select from our list of templates or from a previously created design.

Selecting a previously created design in the design tool will copy the selected design into the canvas rather than editing the selected design. This means you can use a previous design much like a template for newer designs.
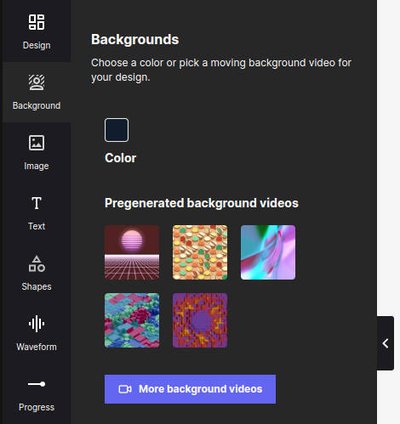
Background Tool
With the Background tool, you can change the background color of the canvas or select from a pregenerated video background.

You can also upload your own background videos by clicking on the More background videos button. Clicking on the button will reveal a dialog that displays the options: Upload video, Video library, or Search on Pixabay.
SoundMadeSeen includes AI video generation functionality using the latest Stability AI or Runway ML models. This is accessible by navigating to Designs > Background Videos and clicking on the Generate button.
Image Tool
Clicking on the Image tool will display a dialog that has the following options:
Upload - upload an image in GIF, JPG, WEBP or PNG format.
Generate - use Stability AI or the Flux Schnell AI model's to generate an image.
Search Pixabay - search through Pixabay's library of thousands of attribution and copyright free images.
Search Giphy - include an animated image in your design from Giphy's extensive listing.
Library - any image you've previously uploaded or imported will be displayed here an can be included in a design.
Text Tool
Add static headings to your design using the text tool. You can change the font size, font family, bold or italicise your text here. You can also change the font color, outline color and outline thickness.
The text tool also allows for the use of template variables, which enables you to use a design as a customisable template.
As with many other tools, the text tool includes layer up and layer down tools which move the text to the front or back of the design. Most tools also include a Delete button which removes the selected element from the canvas.
Shape tool
Add squares, rectangles, triangles and lines using the shape tool. Shapes other than lines can have a border color and an inner color.
Rectangles/Squares can have rounded corners - just select a number greater than 0 in the Corners select box.
Waveform tool
Add a waveform / audio visualiser using the waveform tool.
Progress bar tool
Add a progress bar to the design using this tool.
Both the Waveform tool and Progress bar tool have controls to change the colors, and size of the selected item
Many of the tools include a Horizontal Alignment and/or Vertical Alignment control.
The horizontal alignment control allows you to easily align the selected element to the left, center or right of the canvas, and the vertical alignment control aligns a selected element to the top, middle or bottom of the design.
Subtitles Tool
The subtitles tool enables you to caption your video as long as it's associated with an audio clip that has been transcribed. SoundMadeSeen currently supports 3 types of subtitles:
Single Word - one word is displayed at a time.
Phrase - a whole subtitle phrase is displayed.
Karaoke - a phrase is displayed with individual words being highlighted.
Single word and Phrase type captions will eventually be removed, so Karaoke is the recommended style of caption. Besides Karaoke style just looks better!
Here is a short video demonstrating Karaoke style subtitles:
Transcript Tool
If the audio associated with a design has been transcribed, it's possible to refine the transcript with this tool. With this tool you can edit the transcript line by line, and even set the start and end times for a line.
This video provides a good tutorial on how to use the transcript tool:
Audio tool
If there is no audio associated with this design, clicking on the Audio tool will display a dialog that contains a list of your team's audio clips. Clicking on a clip will associate it with the current design and will enable the Export button at the top right of the screen.
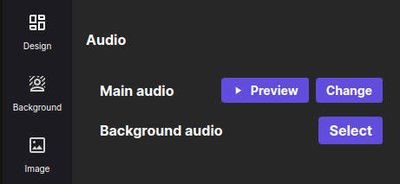
If there is audio associated with the design, the tool will display as shown below:

It's possible to preview or change the selected audio using the appropriate buttons. Background audio can also be associated to a design by clicking on the Select button.
Background audio is additional audio such as music or atmospheric effects that can be associated with a design before generating a video. Background audio will not be transcribed and will continuously loop for the duration of a generated video.
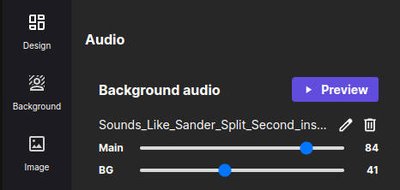
If background audio is associated with a design, a mini-mixer will be displayed in the audio tool as shown in the following image:

The audio volumes can be previewed by clicking the Preview button which will play the combined audio.
Generate Videos In-browser
SoundMadeSeen can generate videos in-browser for content shorter than 10 minutes long. Videos generated this way will not cost any video minutes.
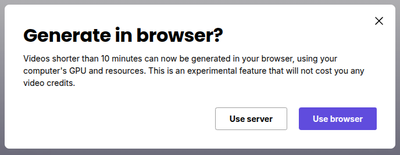
When exporting videos a dialog will be presented as follows:

To generate the video in-browser, click the Use browser button. Clicking the Use server button will generate the video on SoundMadeSeen's servers.
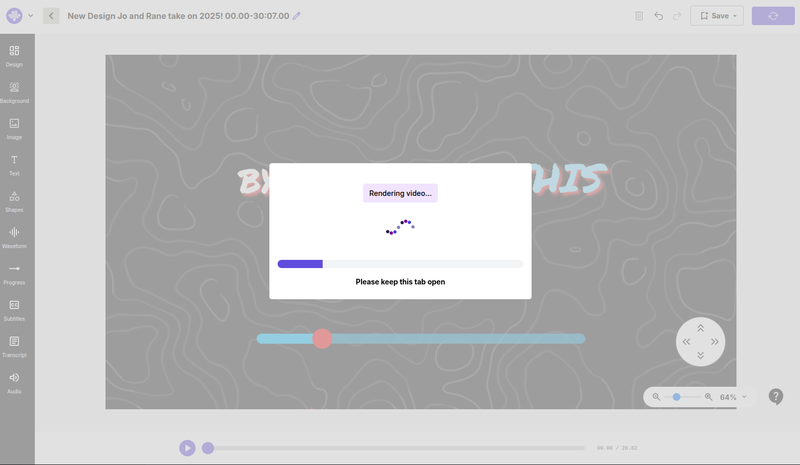
When generating the video in-browser, the current tab should be kept open. A progress bar will be displayed as shown:

The generated video will be progressively uploaded to our servers and made available for download upon completion.